スクロールしながらスクリーンショットを取る理由
webページのIT試験を実施すると、エビデンスとして画面キャプチャを残す必要があるのですが
これが1ページ内に収まることがほぼありません。
そうすると、スクロールしながらスクリーンショットを取る必要があるのですがこれを手動でやるとかなり面倒です。1枚取って、張り付けて、いらない箇所や重複した個所を削除して・・・など
手間が多くなかなか作業が進みません。
そこで、1回で全てのスクリーンショットを取ってしまいましょう。
スクロールしながらスクリーンショットを取る方法
1ページでスクリーンショットを取ること自体が、ハードルが高かったこともあります。
専用のアプリが存在するので、ここで紹介する方法が自分の環境で出来ないなどがあれば、ご検討ください。ここでは、FireShotというプラグインを使ってスクリーンショットを取ります。
FireShotは、chrome、Firefox、Microsoft Egdeで使用可能になります。
ここでは、chromeを使って、FireShotを使う方法を障害しています。
chromeでFireShotを使用する方法
1.chromeを起動する。
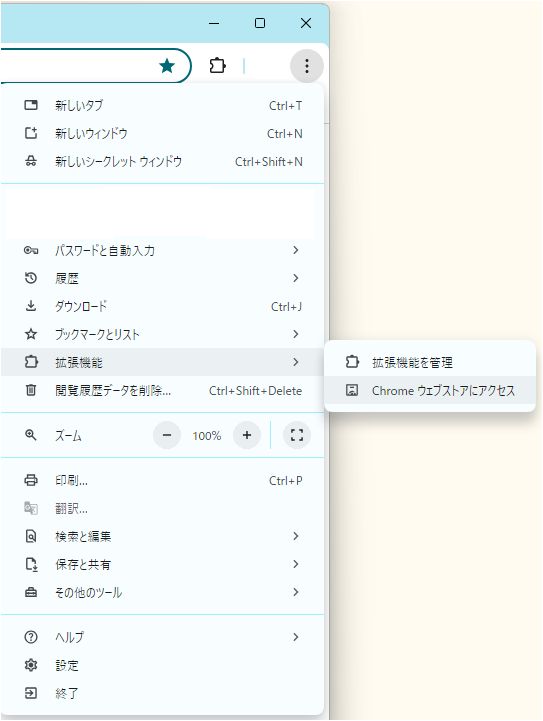
2.メニュー(・・・)から「拡張機能 > Chrome ウェブストアにアクセス」を選択する。

3.検索窓から検索します。「拡張機能とテーマを検索」と表示されている部分です。

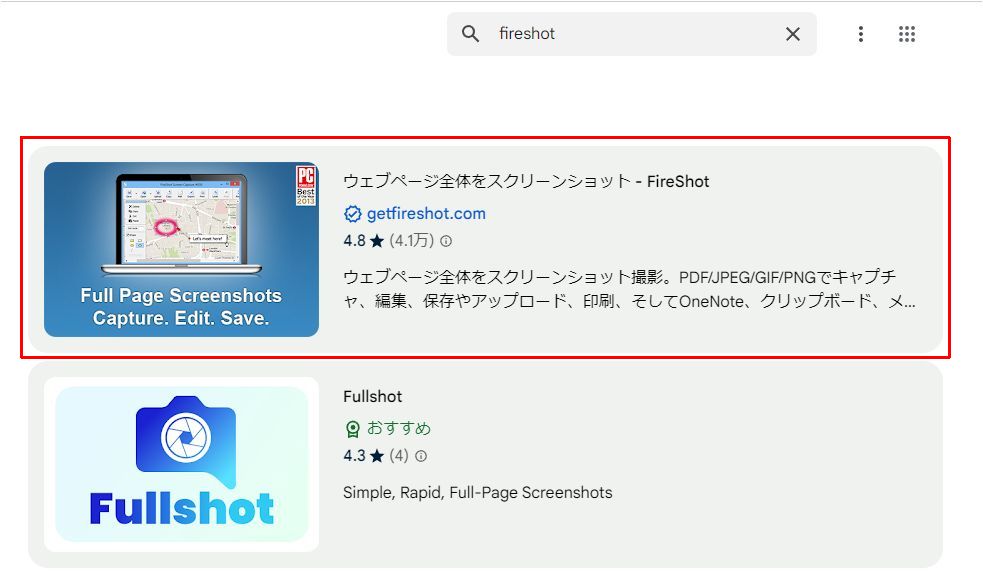
4.検索窓に「FireShot」と入れると以下のように表示されますので、赤枠と同じものを選択してください。

5.選択したら、「Chromeに追加」を押下します。

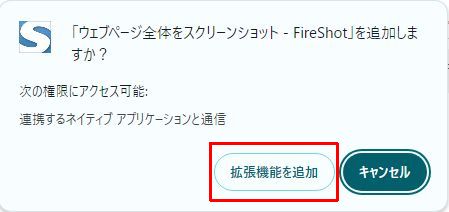
6.「拡張機能を追加」を押下します。

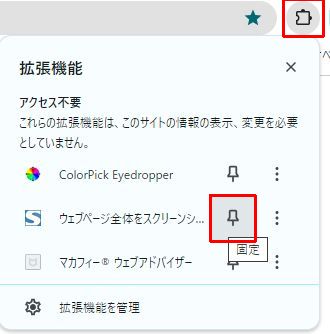
7.拡張機能の追加が完了したら、Chromeの右上の拡張機能(パズルのピースみたいな絵)を押下し、ピンのマークを押下します。

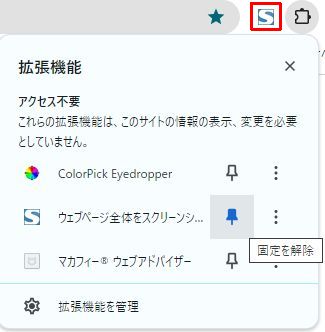
8.この「S」のマークが表示されたら、使用準備の完了です。

FireShotでスクリーンショットを取る方法
1.スクリーンショットを取りたいwebページを表示します。
2.「S」を押下しましょう。以下の赤枠を参照

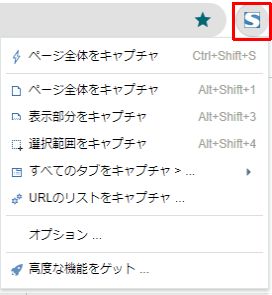
3.「ページ全体をキャプチャ」を選択してください。
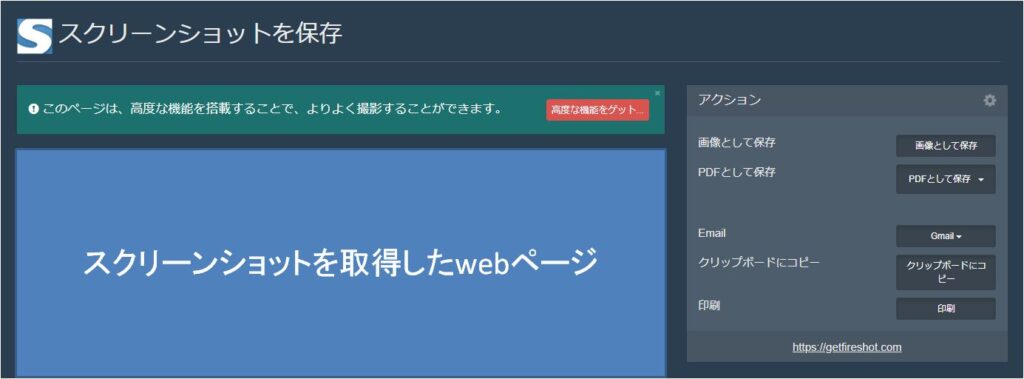
4.以下のような画面が新しいタブで表示されます。

5.後は好きなように使ってください。
画像として、エビデンスを残しても良いし、
エクセルなどに張り付ける場合は、クリップボードに一旦コピーし、「ctrl+v」で張り付けることも可能です。